Cartoon Network
Team
Neha - Lead Motion and Production Designer
Matt Emond - Lead Visual Designer
Seneca Brandi - Lead Interaction Designer
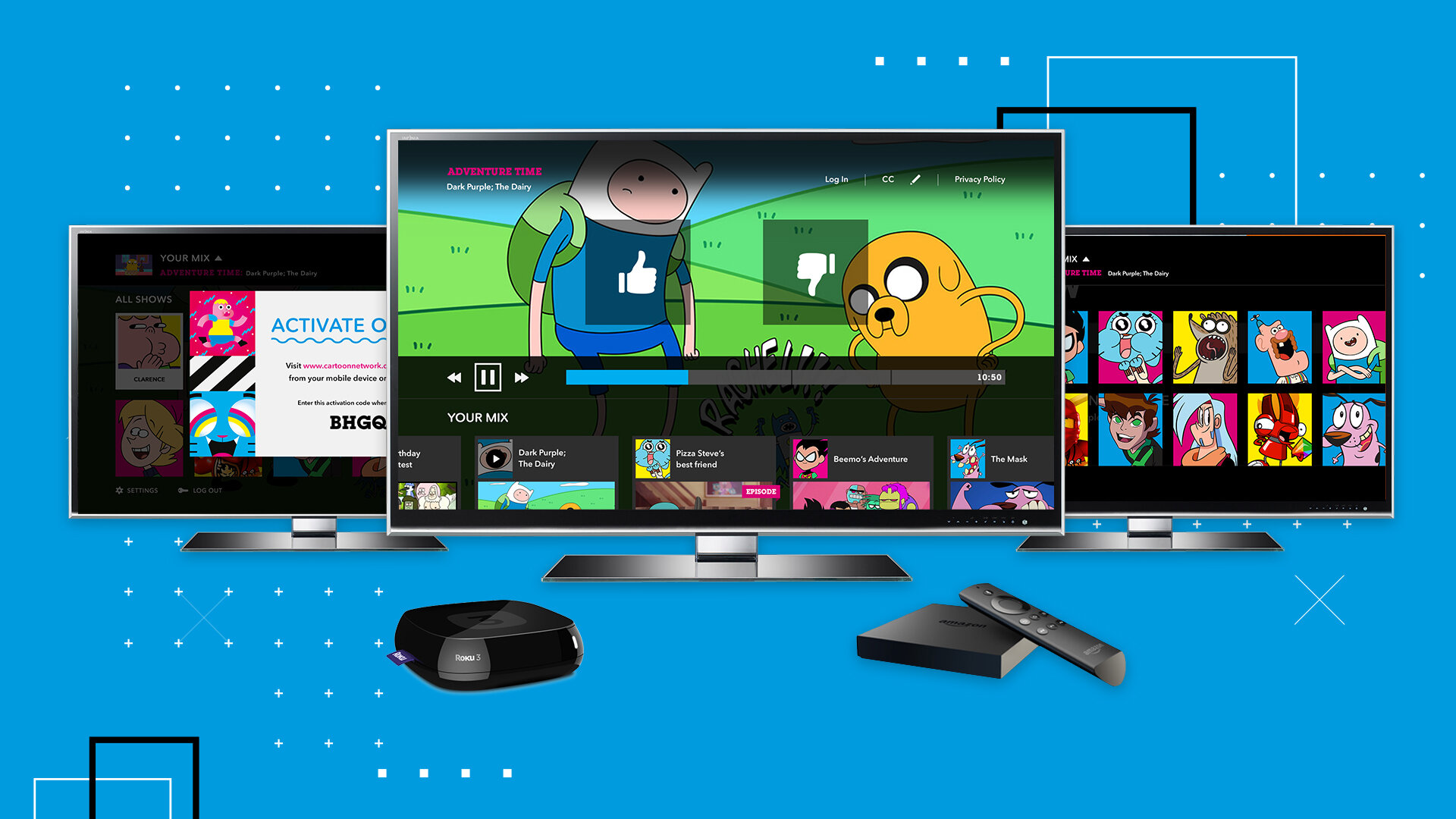
We ported the existing Cartoon Network mobile OTT video streaming application to a 10 ft experience on multiple platforms (TVOS, Fire TV and Tizen) for Turner Group.
While the application already had a loyal group of audience, Turner wanted to increase its audience base with more ARR subscriptions by making their application available on TV.
Simultaneously, I also worked on their brand refresh for existing mobile application in European market.
Responsibilities
My responsibilities the lead Motion Ux Designer were-
Work with internal and client design teams to understand product vision and direction.
Collaborate with product owners and project managers in an agile environment.
Create front end UI files (in After Effects)
Work 1 on 1 with developers and testers to implement the UI design files.
Enhancing user experience by adding motion graphics to interactions.
Conduct regular UX review with project management and clients to ensure highest quality.
Focus - Improve Onboarding process
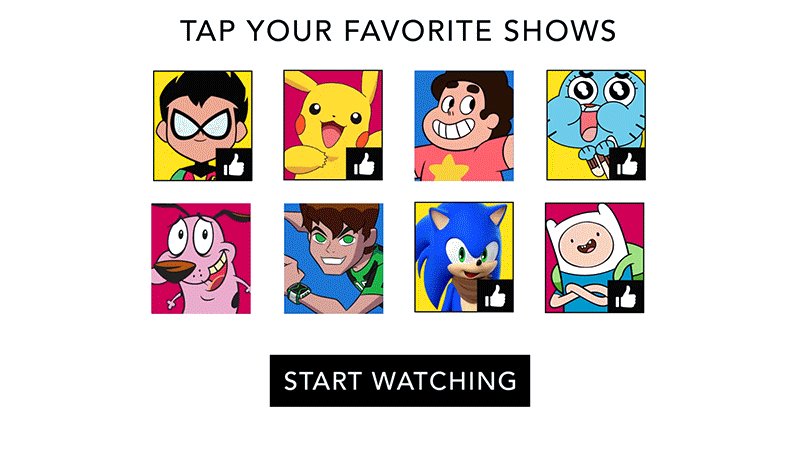
One of the key feature of this app is ability to personalize their mix . This gets configured at different place throughout the app, the more significant being right after app launch for the 1st time.
Research Findings
Participants did not know, how videos are populated in their app Mix
Participants failed to recognize that they are being asked to select a favorite show and immediately tap ‘Start Watching’
Solution
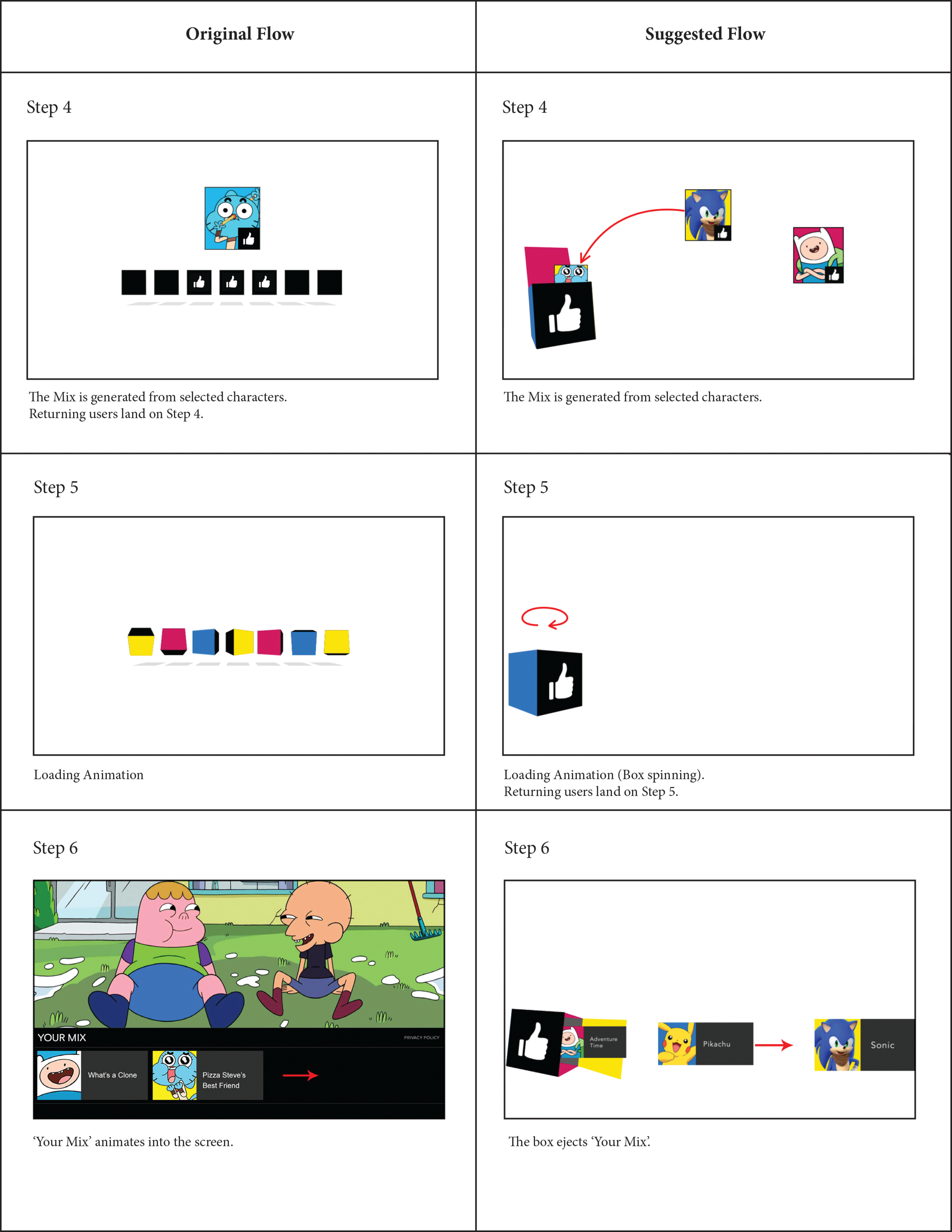
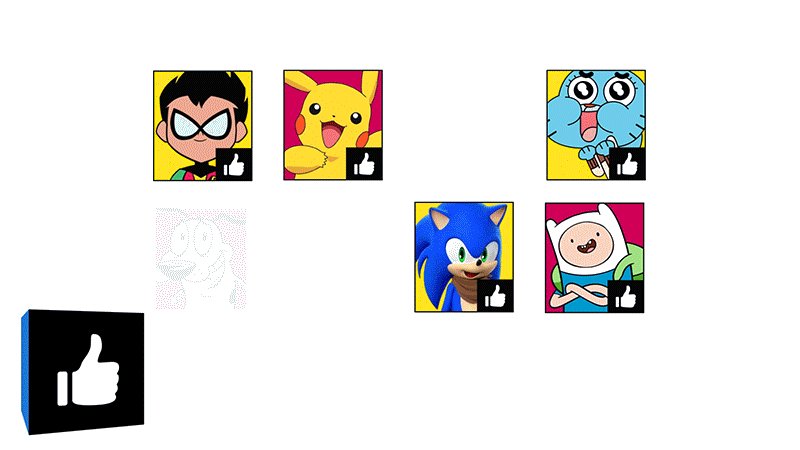
Explore a better way to communicate Mix-Generation - We decided to use Motion Design to capture the audience’s attention while adding an exciting interactive aspect to it. Here are the storyboards and mock up videos I created to convey our ideas for client approval.
Challenges
Technical
The 3D animations utilized high memory on low end hardware (Tizen TV) interrupting a fluid experience. We revisited the onboarding experience to find reasonable alternatives, while still not compromising the user experience.
I managed these change requests with alternate solutions while w validating them with developers to incur minimum tech debt.
During the last phase of the project , I worked on site with the client to ensure any last minute pre release challenges.
Motion Design
Designing motion for a large 10 ft interface in a way that portrays the character of the brand while not being too loud.
Finding opportunities to add the 3rd dimension to the flat interface design.
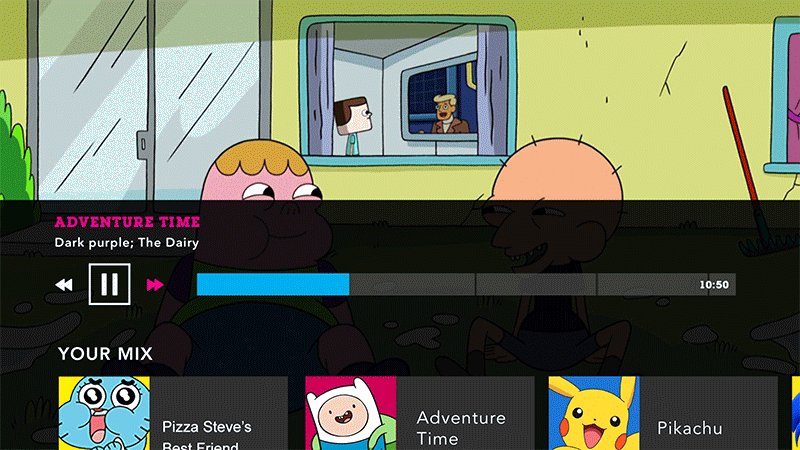
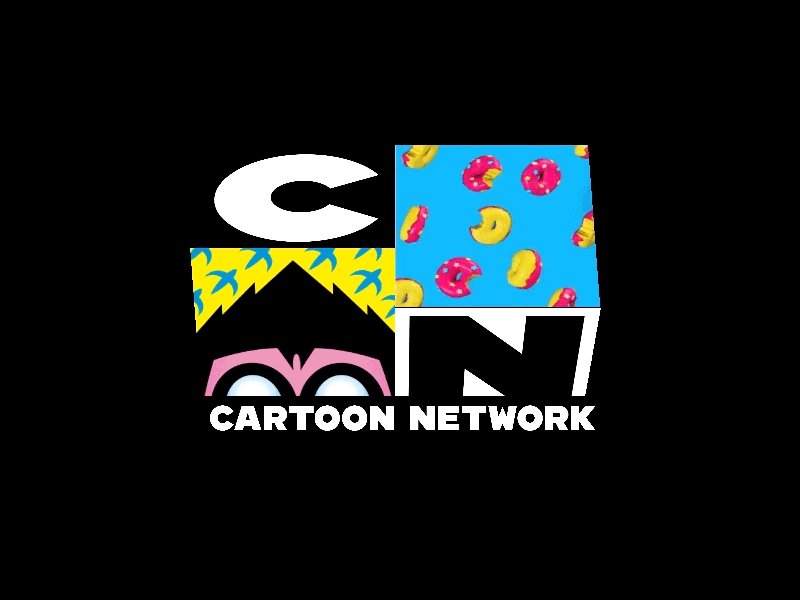
Final Product
The application was a huge success with the audience due to it’s bold and vibrant appeal, paired with ease of navigation and discovery. A week Into the beta release , we got some performance related feedback form users, which was fixed in subsequent releases.
Here are a few highlights from the application-
CLient Support
After the project delivery, I on-boarded the client design team by organizing training workshops and offering technical support for a period of 2 months after training until they were confident with our technology.
Takeaway
Consider technical requirements and limitations of all platforms to create a robust app design.
Keep linear and simple navigations
Avoiding any jarring animations, and hence keeping the motion design subtle and minimal.
Minimize interactions to avoid reaching out for the remote control often. Most of the times it takes more time to find that missing remote, right?